G-UI 开发文档
G-UI 是为贴合我自己的需求而制作,只需懂得简单 HTML、CSS 和 JS,便可上手 G-UI。要注意的是很多功能可能存在 BUG,只适用于单一场景和个人使用,不适于多用户和商业等复杂场景。
安装
G-UI 采用最简单的方式,直接引入 CSS 和 JS 文件即可使用(未完成暂不提供下载)。
1. 引入 CSS 文件
将以下 <link> 标签添加到 <head> 标签中,并放置在所有其他样式文件之前。
<link rel="stylesheet" href="./g-ui/css/g-ui.css"/>2. 引入 JS 文件
将以下 <script> 标签添加到页面尾部,且在 </body> 标签之前。
<script src="./g-ui/js/g-ui.js"></script>G-UI 不依赖任何第三方库,引入了上述两个文件后,便能正常工作了。
设计令牌
设计令牌(Design Tokens)是一种用于管理设计系统的方法,它将设计系统中的所有可重用元素(如颜色、透明度、间距等)抽象为单个、独立的变量,以便在整个设计系统中进行统一的管理和使用。
颜色
G-UI 为亮色模式和暗色模式提供了一组 CSS 自定义属性。
| 颜色名 | CSS 自定义属性 | 背景 Class 类名 | 文本 Class 类名 | 亮色默认值 | 暗色默认值 |
|---|---|---|---|---|---|
| 主色 |
--g-color-theme
|
g-color-theme
| g-text-color-theme |
139, 195, 74
|
124, 179, 66
|
| 辅色 | --g-color-theme-second | g-color-theme-second | g-text-color-theme-second |
197, 225, 165
|
51, 105, 30
|
| 强调色 |
--g-color-accent
|
g-color-accent
| g-text-color-accent |
214, 199, 232
|
89, 46, 155
|
| 灰阶色 |
--g-color-grey-50
|
g-color-grey-50
| g-text-color-grey-50 |
250, 250, 250
|
23, 23, 23
|
--g-color-grey-100
|
g-color-grey-100
| g-text-color-grey-100 | 245, 245, 245 |
27, 27, 27
| |
--g-color-grey-200
|
g-color-grey-200
| g-text-color-grey-200 | 238, 238, 238 |
35, 35, 35
| |
--g-color-grey-300
|
g-color-grey-300
| g-text-color-grey-300 | 224, 224, 224 |
47, 47, 47
| |
--g-color-grey-400
|
g-color-grey-400
| g-text-color-grey-400 | 189, 189, 189 |
79, 79, 79
| |
--g-color-grey-500
|
g-color-grey-500
| g-text-color-grey-500 | 158, 158, 158 |
108, 108, 108
| |
--g-color-grey-600
|
g-color-grey-600
| g-text-color-grey-600 | 117, 117, 117 |
146, 146, 146
| |
--g-color-grey-700
|
g-color-grey-700
| g-text-color-grey-700 | 97, 97, 97 |
165, 165, 165
| |
--g-color-grey-800
|
g-color-grey-800
| g-text-color-grey-800 | 66, 66, 66 |
194, 194, 194
| |
--g-color-grey-900
|
g-color-grey-900
| g-text-color-grey-900 | 33, 33, 33 |
224, 224, 224
| |
| 黑色 |
--g-color-black
|
g-color-black
| g-text-color-black |
0, 0, 0
|
237, 237, 237
|
| 白色 |
--g-color-white
|
g-color-white
| g-text-color-white |
255, 255, 255
|
18, 18, 18
|
| 红色 |
--g-color-red
|
g-color-red
| g-text-color-red |
244, 67, 54
|
229, 57, 53
|
| 黄色 |
--g-color-yellow
|
g-color-yellow
| g-text-color-yellow |
255, 235, 59
|
253, 216, 53
|
| 绿色 |
--g-color-green
|
g-color-green
| g-text-color-green |
76, 175, 80
|
67, 160, 71
|
| 透明色 | g-color-transparent |
此外,G-UI 还提供了带不透明度的文本颜色。
| 效果 | Class 类名 |
|---|---|
| 主文本色 | g-text-color |
| 副文本色 | g-text-color-second |
| 禁用文本色 | g-text-color-disabled |
CSS 自定义属性用法:
/* 把 demo 元素的背景色设置为浅灰色*/
.demo {
background-color: rgb(var(--g-color-grey-50));
}修改 CSS 自定义属性:
/* 修改亮色模式颜色值 */
:root {
--g-color-theme: 3, 169, 244;
}
/* 修改暗色模式颜色值 */
@media (prefers-color-scheme: dark) {
:root {
--g-color-theme: 3, 169, 244;
}
}透明度
| CSS 自定义属性 | Class 类名 | 默认值 |
|---|---|---|
--g-opacity-50 | g-opacity-50 | 2% |
--g-opacity-100 | g-opacity-100 | 4% |
--g-opacity-200 | g-opacity-200 | 7% |
--g-opacity-300 | g-opacity-300 | 12% |
--g-opacity-400 | g-opacity-400 | 26% |
--g-opacity-500 | g-opacity-500 | 38% |
--g-opacity-600 | g-opacity-600 | 54% |
--g-opacity-700 | g-opacity-700 | 62% |
--g-opacity-800 | g-opacity-800 | 74% |
--g-opacity-900 | g-opacity-900 | 87% |
CSS 自定义属性用法:
/* 把 demo 元素的背景色设置为黑色半透明 */
.demo {
background-color: rgba(var(--g-color-black), var(--g-color-opacity-600));
}字体
Roboto 是 Material Design 使用的标准字体,G-UI 框架内置了该字体文件。
字阶
| CSS 自定义属性 | Class 类名 | 默认值 | 示例 |
|---|---|---|---|
--g-font-size-1 | g-font-size-1 | 0.75rem | Display 1 |
--g-font-size-2 | g-font-size-2 | 0.875rem | Display 2 |
--g-font-size-3 | g-font-size-3 | 1rem | Display 3 |
--g-font-size-4 | g-font-size-4 | 1.25rem | Display 4 |
--g-font-size-5 | g-font-size-5 | 1.5rem | Display 5 |
--g-font-size-6 | g-font-size-6 | 1.875rem | Display 6 |
--g-font-size-7 | g-font-size-7 | 2.375rem | Display 7 |
--g-font-size-8 | g-font-size-8 | 2.875rem | Display 8 |
--g-font-size-9 | g-font-size-9 | 3.5rem | Display 9 |
--g-font-size-10 | g-font-size-10 | 4.25rem | Display 10 |
字重
| CSS 自定义属性 | Class 类名 | 默认值 | 示例 |
|---|---|---|---|
--g-font-weight-1 | g-font-weight-1 | 100 | 展示 Display |
--g-font-weight-2 | g-font-weight-2 | 300 | 展示 Display |
--g-font-weight-3 | g-font-weight-3 | 400 | 展示 Display |
--g-font-weight-4 | g-font-weight-4 | 500 | 展示 Display |
--g-font-weight-5 | g-font-weight-5 | 700 | 展示 Display |
--g-font-weight-6 | g-font-weight-6 | 900 | 展示 Display |
图标
G-UI 内置了 Material Icons,你可以点击前往复制图标代码。
用法:在 <i> 元素中添加类 g-icon 和图标代码即可。
menu
<i class="g-icon">menu</i>间距
这一系列工具类可以为元素添加间距。
类名格式为:g-{属性}-{方向}-{大小}
| 属性 | 设置对象 |
|---|---|
m | margin |
p | padding |
gap | grid-gap/grid-row-gap/grid-column-gap |
| 方向 | m | p | gap |
|---|---|---|---|
a | margin | padding | grid-gap |
x | margin-left <br/> margin-right | padding-left <br/> padding-right | grid-column-gap |
y | margin-top <br/> margin-bottom | padding-top <br/> padding-bottom | grid-row-gap |
t | margin-top | padding-top | |
b | margin-bottom | padding-bottom | |
l | margin-left | padding-left | |
r | margin-right | padding-right |
| 大小 | CSS 自定义属性 | 默认值 |
|---|---|---|
1 | --g-spacing-1 | 4px |
2 | --g-spacing-2 | 8px |
3 | --g-spacing-3 | 12px |
4 | --g-spacing-4 | 16px |
5 | --g-spacing-5 | 24px |
6 | --g-spacing-6 | 32px |
7 | --g-spacing-7 | 64px |
8 | --g-spacing-8 | 72px |
9 | --g-spacing-9 | 128px |
.g-m-l-1 {
margin-left: var(--g-spacing-1) !important;
}
.g-p-x-3 {
margin-left: var(--g-spacing-3) !important;
margin-right: var(--g-spacing-3) !important;
}
.g-gap-a-5 {
grid-gap: var(--g-spacing-5) !important;
}圆角
这一系列工具类可以为元素添加 radius,除 full 外默认值都是 0.25rem 的倍数。。
类名格式为:g-radius-{方向}-{大小}
| 方向 | 设置对象 | 效果 |
|---|---|---|
t | border-top-left-radius <br/> border-top-right-radius | |
b | border-bottom-left-radius <br/> border-bottom-right-radius | |
l | border-top-left-radius <br/> border-bottom-left-radius | |
r | border-top-right-radius <br/> border-bottom-right-radius | |
a | border-radius |
| 大小 | CSS 自定义属性 | 默认值 | 效果 |
|---|---|---|---|
1 | --g-radius-1 | 0.25rem | |
2 | --g-radius-2 | 0.5rem | |
3 | --g-radius-3 | 0.75rem | |
4 | --g-radius-4 | 1rem | |
5 | --g-radius-5 | 1.25rem | |
full | --g-radius-full | 9999rem |
阴影
| CSS 自定义属性 | Class 类名 | 示例 |
|---|---|---|
--g-shadow-1 | g-shadow-1 | |
--g-shadow-2 | g-shadow-2 | |
--g-shadow-3 | g-shadow-3 | |
--g-shadow-4 | g-shadow-4 | |
--g-shadow-5 | g-shadow-5 |
动画
| 类型 | CSS 自定义属性 | 默认值 |
|---|---|---|
| 缓动曲线 | --g-easing | cubic-bezier(0.2, 0, 0, 1) |
| 持续时间 | --g-duration-1 | 200ms |
--g-duration-2 | 400ms | |
--g-duration-3 | 600ms | |
--g-duration-4 | 800ms | |
--g-duration-5 | 1000ms | |
| 过渡 | --g-transition-1 | all var(--g-duration-1) var(--g-easing) |
--g-transition-2 | all var(--g-duration-2) var(--g-easing) | |
--g-transition-3 | all var(--g-duration-3) var(--g-easing) | |
--g-transition-4 | all var(--g-duration-4) var(--g-easing) | |
--g-transition-5 | all var(--g-duration-5) var(--g-easing) |
渐入动画
| 方向 | Class 类名 |
|---|---|
| 向上进入 | g-fade-in-t |
| 向下进入 | g-fade-in-b |
| 向左进入 | g-fade-in-l |
| 向右进入 | g-fade-in-r |
加载动画
<div class="g-loading"></div>文章排版
在文章的父元素上添加 g-typo 类,就能优化整篇文章的显示样式。包括文章中的 <table> 表格样式也会获得优化。例如:
<div class="g-typo">
<h1>标题</h1>
<p>正文</p>
<table>
...
</table>
</div>表格样式
在 <table> 元素上添加 g-table 类,就能优化表格的显示样式。例如:
<table class="g-table">
...
</table>在 <table> 元素的父元素上添加 g-table 类,除了优化表格显示样式外,还能使表格能在该元素内横向滚动。例如:
<div class="g-table">
<table>
...
</table>
</div>响应式断点
| 参数 | 默认值 | 设备显示 |
|---|---|---|
xs | >= 0px | 手机纵向 |
sm | >= 600px | 平板电脑纵向 |
md | >= 840px | 手机横向<br/>平板电脑横向 |
lg | >= 1200px | 小桌面 |
xl | >= 1600px | 标准桌面 |
xxl | >= 2000px | 大桌面 |
组件
按钮
文本按钮
为 <a>、 <button> 或 <input> 元素添加类 g-btn 即可获得文本按钮的样式。
按钮按钮按钮按钮按钮
<!-- 默认 -->
<button class="g-btn">按钮</button>
<!-- 上色 -->
<button class="g-btn g-color-theme">按钮</button>
<button class="g-btn g-color-theme-second">按钮</button>
<!-- 加阴影 -->
<button class="g-btn g-shadow-1">按钮</button>
<!-- 变形 -->
<button class="g-btn g-color-theme g-radius-a-full">按钮</button>图标按钮
为 <a>、 <button> 或 <input> 元素添加类 g-btn-icon 即可获得图标按钮的样式。
addaddaddaddadd
<!-- 默认 -->
<button class="g-btn-icon">
<i class="g-icon">add</i>
</button>
<!-- 上色 -->
<button class="g-btn-icon g-color-theme">
<i class="g-icon">add</i>
</button>
<button class="g-btn-icon g-color-theme-second">
<i class="g-icon">add</i>
</button>
<!-- 加阴影 -->
<button class="g-btn-icon g-shadow-1">
<i class="g-icon">add</i>
</button>
<!-- 变形 -->
<button class="g-btn-icon g-color-theme g-radius-a-2">
<i class="g-icon">add</i>
</button>全宽按钮
g-btn-block 类可以将文本按钮拉伸到父元素的 100% 宽度,且按钮变为块级(block)元素。
按钮
<button class="g-btn-block g-color-theme">按钮</button>小号按钮
比普通按钮稍小一点。在文本按钮 / 图标按钮类后面添加 -dense 即可。
按钮add
<button class="g-btn-dense g-color-theme">按钮</button>
<button class="g-btn-icon-dense g-color-theme">
<i class="g-icon">add</i>
</button>禁用状态
在按钮上加上 disabled 属性禁用一个按钮。
按钮按钮addadd
<button class="g-btn" disabled>按钮</button>
<button class="g-btn g-color-theme" disabled>按钮</button>
<button class="g-btn-icon" disabled>
<i class="g-icon">add</i>
</button>
<button class="g-btn-icon g-color-theme" disabled>
<i class="g-icon">add</i>
</button>布局
G-UI 提供 4 种常见布局可引用。
- 在手机和平板上,抽屉栏默认收起隐藏。
- 在桌面设备上,抽屉栏默认展开显示。
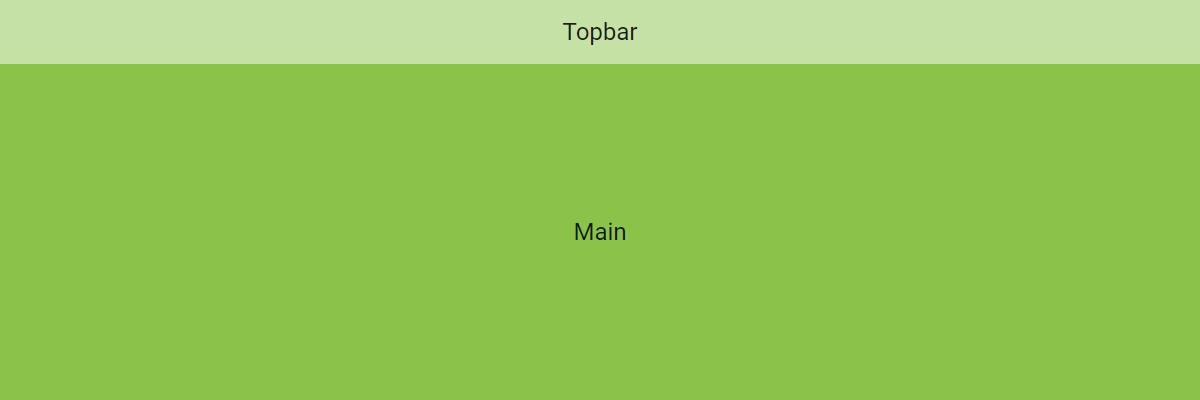
上下布局

<body class="g-layout-tb">
<div id="g-topbar"></div>
<div id="g-main"></div>
</body>左右布局
g-drawer-btn-fixed 可以使侧边栏按钮悬浮在页面左上角。在桌面设备上,抽屉栏按钮自动隐藏;在手机和平板上,抽屉栏按钮自动显示。

<body class="g-layout-lr">
<button class="g-btn-icon g-drawer-btn-fixed" id="g-drawer-btn">
<i class="g-icon" id="g-drawer-btn-icon">menu</i>
</button>
<div id="g-drawer"></div>
<div id="g-main"></div>
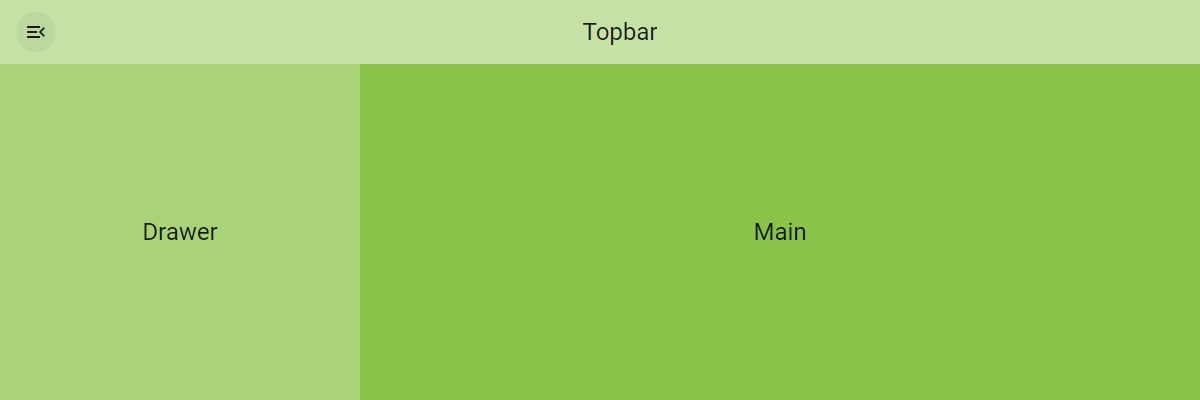
</body>上左右布局

<body class="g-layout-tlr">
<div id="g-topbar">
<button id="g-drawer-btn" class="g-btn-icon">
<i id="g-drawer-btn-icon" class="g-icon">menu</i>
</button>
</div>
<div id="g-drawer"></div>
<div id="g-main"></div>
</body>左上下布局

<body class="g-layout-ltb">
<div id="g-drawer"></div>
<div id="g-topbar">
<button id="g-drawer-btn" class="g-btn-icon">
<i id="g-drawer-btn-icon" class="g-icon">menu</i>
</button>
</div>
<div id="g-main"></div>
</body>栅格
G-UI 提供基础栅格和等分列 2 种栅格,灵活嵌套使用更加强大。
基础栅格
- 行类名格式:
g-row - 列类名格式:
g-col-{断点参数}-{列大小} - 列大小范围:
1-24
g-col-xs-4
g-col-xs-8
<div class="g-row">
<div class="g-col-xs-4">g-col-xs-4</div>
<div class="g-col-xs-8">g-col-xs-8</div>
</div>响应式示例:
叠加列类名可以实现响应式。
g-col-xs-12
g-col-lg-4
g-col-xs-12
g-col-lg-8
<!-- 当浏览器尺寸小于 1200px 时,重新调整大小 -->
<div class="g-row">
<div class="g-col-xs-12 g-col-lg-4">g-col-xs-12<br/>g-col-lg-4</div>
<div class="g-col-xs-12 g-col-lg-8">g-col-xs-12<br/>g-col-lg-8</div>
</div>等分列
- 行类名格式:
g-row-{断点参数}-{等分列数量} - 等分列数量范围:
1-12
g-col
g-col
g-col
g-col
<div class="g-row-xs-4">
<div>g-col</div>
<div>g-col</div>
<div>g-col</div>
<div>g-col</div>
</div>响应式示例:
叠加行类名可以实现响应式。
g-col
g-col
g-col
g-col
<!-- 当浏览器尺寸小于 1200px 时,重新平均分配 -->
<div class="g-row-xs-2 g-row-lg-4">
<div>g-col</div>
<div>g-col</div>
<div>g-col</div>
<div>g-col</div>
</div>自适应行
a- 根据内容自适应大小f- 占据剩余空间
| 列数 | Class 类名 |
|---|---|
| 2 | g-row-fa |
g-row-af | |
| 3 | g-row-faa |
g-row-afa | |
g-row-aaf | |
| 4 | g-row-faaa |
g-row-afaa | |
g-row-aafa | |
g-row-aaaf |
示例
[ 现金 10.00 ]()
<a class="g-row-fa">
<div>现金</div>
<div>10.00</div>
</a>可以包含图标。
[ account\_balance\_wallet 现金 10.00 ]()
<a class="g-row-afa g-gap-x-3">
<i class="g-icon">account_balance_wallet</i>
<div>现金</div>
<div>10.00</div>
</a>图标同时可以在右侧。
[ account\_balance\_wallet 现金 10.00 chevron\_right ]()
<a class="g-row-afaa g-gap-x-3">
<i class="g-icon">account_balance_wallet</i>
<div>现金</div>
<div>10.00</div>
<i class="g-icon">chevron_right</i>
</a>链接行
- 链接行会自动继承父元素圆角大小。
- 配合「栅格」、「自适应行」使用更加强大。
selected– 选中状态。
[链接行 1]()[链接行 2]()
<a class="g-link-row">链接行 1</a>
<a class="g-link-row" selected>链接行 2</a>列表
这是一个最简单的列表。
- [列表 1]()
- [列表 2]()
- [列表 3]()
<ul class="g-list">
<li><a>列表 1</a></li>
<li><a>列表 2</a></li>
<li selected><a>列表 3</a></li>
</ul>图标列表
- [move\_to\_inbox收件箱]()
- [send发件箱]()
- [delete回收站]()
<ul class="g-list">
<li><a><i class="g-icon">move_to_inbox</i>收件箱</a></li>
<li><a><i class="g-icon">send</i>发件箱</a></li>
<li selected><a><i class="g-icon">delete</i>回收站</a></li>
</ul>文本框
单行文本框
[ ]
<div class="g-textfield">
<input type="text" placeholder="用户名"/>
</div>多行文本框
<div class="g-textfield">
<textarea placeholder="多行文本框"/></textarea>
</div>固定标签
在 <div class="g-textfield">`
内部的最后添加元素